
ここからは、編集→ホームページに反映するまでの流れを簡単にご説明します。
トップページでは「画像」と「文章」、フリーページでは「フリーページ名」「項目の並び替える」を例に説明します。
STEP 3 トップページを編集してみましょう

実際に「管理画面」へログインし試してみてください。
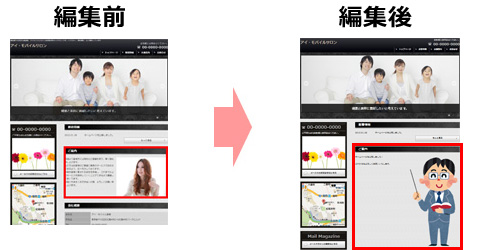
今回はトップページのご案内部分(画像赤枠)を編集し、更新します。
1 まずは「トップページ」の編集画面に移動しましょう
前ページで説明した、管理画面「4トップページ」の右側に部分にある「編集」ボタンを押下します。
押下すると「トップページ」全体の編集画面へ遷移されます。

2 編集したい箇所へ更に移動します、ここではご案内部分に移動しましょう
画面内、左側のメニュー欄内の中程にある「コンテンツ入力欄中」を押下します。
押下すると「コンテンツ入力欄中」に遷移されます。こちらが初期ではご案内部分です。

3 まずは画像を差替える為に、画像をアップロードしましょう
「画像を選択する」を押下し、画像ライブラリーを開きます。
「画像ライブラリー」が開かれたら「参照」を押下しパソコン内の掲載したい画像を選択します。
選択後、「画像をアップロード」を押下すると「参照」で選択した画像が画像ライブラリーに現れます。

 「画像を加工してアップロード」はサポートサイトなどで説明しています。
「画像を加工してアップロード」はサポートサイトなどで説明しています。
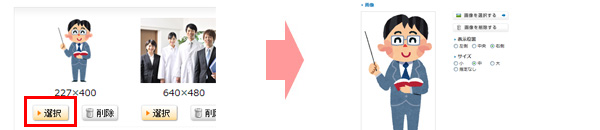
4 続いてアップロードした画像を選択しましょう
アップロードされている画像の「選択」を押下します。これで編集画面の画像が差し替わりました。
画像の配置や大きさを変更したい場合は、「表示位置」と「サイズ」をから変更できます。

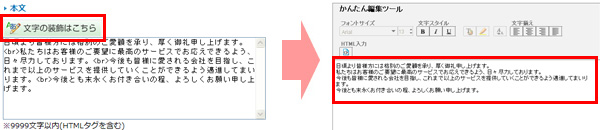
5 次に、ご案内の文章を変更してみましょう
「本文」の文章を変更するとご案内部分の文章が変更できます。ここでは「文字の装飾はこちら」を押下し、文章を変更します。開いた「かんたん編集ツール」でそのまま文章を打ち込んでください。
文章の打ち込みが完了したら、下部にある「OK」を押下してください。

6 「プレビュー」で画像と本文が編集できているか確認してみましょう
編集画面で画像と本文が変更されている事を確認したら、画面の下か上にある「プレビュー」を押下します。
押下するとプレビュー画面が開かれます。
プレビュ画面を確認後、編集画面に戻り「プレビュー」横にある「保存」を押下して保存してください。

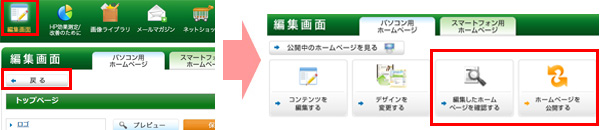
7 メイン画面に戻り、編集した内容を公開中ホームページに反映してみましょう
保存が無事に完了したら画面左上にある「戻る」か「編集画面」を押下しメイン画面に戻ります。
そして、念の為「編集したホームページを確認する」を押下しプレビューを再度確認します。
内容に問題なければ編集画面に戻り「ホームページを公開する」を押下しホームページを更新してください。

8 これで最後です、更新した内容を確認してみましょう
更新が完了したら前ページで説明した「公開中のホームページを見る」を押下します。
もし、編集内容ががホームページに反映されておらず古いの内容のままの場合は、ホームページを開いたままキーボードの「F5」キーを押下してみましょう。
インターネットブラウザが再読み込みされて、新しい内容が見れるはずです。
無事に編集内容がホームページに反映されていれば編集は成功です!

 トップページの編集はできましたか?
トップページの編集はできましたか?
編集後は必ず「プレビュー」と「保存」を行い、最後に「ホームページを公開する」で更新を行います。保存と更新忘れにはご注意ください。
ここでのよくあるお問合せは、「ホームページが更新されていない」類です。パソコンのキャッシュで編集前の古い情報のままの可能性があるので、ホームページを開いて「F5」キーを押下して、インターネットブラウザの再読み込みをしてみましょう。
次のSTEP 4では、フリーページの基本的な編集方法をご説明します。